20 thủ thuật WordPress chi tiết từ A-Z bạn nên biết rõ
Những Nội Dung Chính Bài Viết
- 1. Thay đổi URL đăng nhập mặc định
- 2. Thay đổi giao diện Login
- 3. Tắt tính năng Post Revisions
- 4. Xóa Post Revision đã có
- 5. Tạo Child Theme
- 6. Tạo Custom Page Template
- 7. Cho phép người dùng theo dõi bình luận
- 8. Cài Google Analytics
- 9. Tùy chỉnh Gravatar Image
- 10. Dùng công cụ Inspect để sửa giao diện
- 11. Thêm Custom CSS trên giao diện
- 12. Thay đổi Thumbnail khi chia sẻ Facebook
- 13. Bảo vệ mật khẩu thư mục Admin
- 14. Hiển thị hình ảnh theo bố cục lưới
- 15. Hạn chế số lượt đăng nhập
- 16. Hiển thị ngẫu nhiên ảnh tiêu đề
- 17. Đặt lịch đăng bài trong RSS Feeds
- 18. Thay đổi tác giả bài viết
- 20. Hiển thị tổng số bình luận bài viết
1. Thay đổi URL đăng nhập mặc định
Khi thiết kế xây dựng một website, việc đổi khác URL đăng nhập mặc định là một thủ thuật quan trọng và cần làm ngay. Việc làm này sẽ giúp website của bạn tránh bị spam hoặc tiến công bằng Brute Force .
Hầu hết chúng ta đều biết rằng URL đăng nhập Admin sẽ có dạng abc/wp-admin. Bằng các cách tấn công website như Brute Force, tên đăng nhập và mật khẩu rất dễ bị phát hiện ra thông qua các công cụ quét.
Do đó, việc thay đổi đường link đăng nhập và tạo một mật khẩu có độ bảo mật mạnh là điều rất cần thiết. Bạn có thể sử dụng các plugin hỗ trợ như Ithemes Security Pro, WPS Hide Login, Hide My WP,… để thay đổi URL đăng nhập một cách dễ dàng.
Bạn đang đọc: 20 thủ thuật WordPress chi tiết từ A-Z bạn nên biết rõ
Nếu website của bạn đang gặp 1 số ít yếu tố như sau : Website bị tiến công, tái sử dụng lại website từ website cũ, … mà bạn muốn cài lại website của mình, hãy tìm hiểu thêm ngay bài viết này từ Vietnix : Hướng dẫn Reset WordPress về mặc định sử dụng plugin và bằng tay thủ công
2. Thay đổi giao diện Login
Bạn trọn vẹn hoàn toàn có thể đổi khác giao diện khi đăng nhập theo ý mình thay vì giao diện mặc định, phương pháp thực thi như sau .
- Bước 1: Bạn vào Folder Theme hiện tại theo đường dẫn wp-content/themes/ten-cua-theme/.
- Bước 2: Tạo folder mới có tên Login và tạo một file mới đặt tên custom-login-styles.css.
- Bước 3: Sau đó, bạn tìm đến file function.php và thêm đoạn code như sau:
function my_custom_login() { echo ''; } add_action('login_head', 'my_custom_login');Lúc này, bạn tiến hành công việc custom CSS vào file custom-login-styles.css là xong.
Nếu muốn đổi khác logo, bạn dùng đoạn code CSS sau đây, chú ý quan tâm biến hóa những giá trị kích cỡ logo theo ý muốn ( kích cỡ thường thì là 80 px x 80 px ) .
function my_login_logo() { ?>Nếu muốn đổi khác đường link khi bấm vào Logo, sử dụng code sau :
function my_login_logo_url() { return "https://www.example.com"; } add_filter( 'login_headerurl', 'my_login_logo_url' );Hướng dẫn tạo Custom Post Type WorPress cụ thể và nhanh gọn trong bài viết này của Vietnix .
3. Tắt tính năng Post Revisions
Post Revisions là một tính năng cực kỳ có ích được cung ứng trên WordPress. Tuy nhiên việc sử dụng tính năng Post Revisions sẽ làm nặng cơ sở tài liệu website, ảnh hưởng tác động đến vận tốc tải trang .Do vậy, một số ít người sẽ không thích bật Post Revisions trong WordPress. Để sử dụng thủ thuật WordPress vô hiệu hóa Post Revisions, bạn tìm file wp-config.php và thêm đoạn code sau :
define('AUTOSAVE_INTERVAL', 120 ); // seconds define('WP_POST_REVISIONS', false );Sau khi bổ trợ code, tính năng Post Revisions sẽ bị vô hiệu .
4. Xóa Post Revision đã có
Bên cạnh việc vô hiệu hóa Post Revision thì bạn cũng hoàn toàn có thể dùng thủ thuật WordPress để xóa những Post Revision đã có trên website .Từ PHPMyAdmin bạn chạy câu lệnh sau đây :
DELETE FROM wp_posts WHERE post_type = 'revision';5. Tạo Child Theme
Việc liên tục chỉnh sửa code trên theme dễ dẫn đến mất đi những tùy biến đã cũ. Do vậy sử dụng Child Theme là rất thiết yếu để update những tùy biến .
Đầu tiên, bạn tạo folder mới tên your-child-theme, sau đó tạo một file CSS mới trong folder này như sau:
/* Theme Name: Child Theme Name Template: parenttheme */ @import url("../parenttheme/style.css");6. Tạo Custom Page Template
Thông thường một website sẽ hiển thị mặc định các bài viết mới nhất trên trang chủ. Nếu muốn, bạn hoàn toàn có thể chọn bất kỳ trang nào làm trang chủ theo ý thích bằng cách vào phần Setting rồi chọn mục Reading.
Nếu không bạn có thể tự tạo một mẫu trang chủ riêng. Đầu tiên, bạn cần tạo một file mới tên custom-homepage-template.php rồi thêm đoạn code sau rồi lưu lại:
;Sau đó, bạn tiến hành upload file trên vào folder wp-content/themes/ten-theme/. Trở lại mục tạo trang mới bạn sẽ thấy có mẫu Custom Home, trang này hiện vẫn chưa có gì nên bạn cần tự viết code mới để xây dựng trang. Nếu bạn không biết code thì có thể dùng các page builder kéo thả.
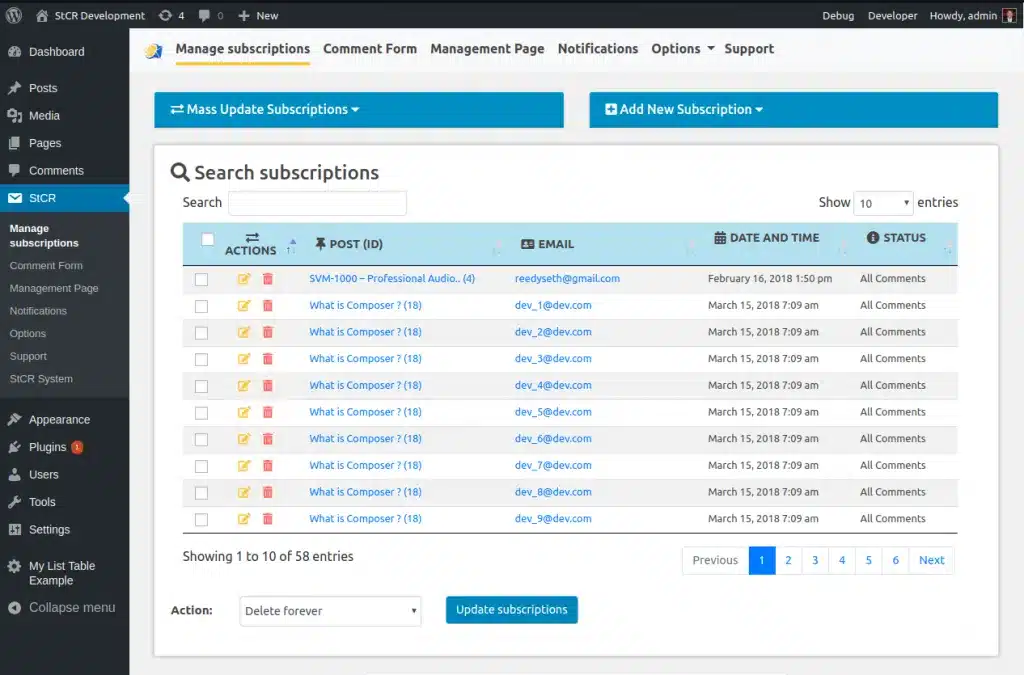
7. Cho phép người dùng theo dõi bình luận
WordPress sẽ mặc định không thông tin cho người dùng khi có người vấn đáp phản hồi của họ trên website. Để người dùng có thưởng thức tốt hơn trên website thì bạn trọn vẹn hoàn toàn có thể setup được cho phép người dùng theo dõi phản hồi của họ trên những bài viết .
Thủ thuật WordPress đơn giản được sử dụng ở đây là chỉ cần cài thêm plugin Subscribe to Comment Reload rồi cài đặt và kích hoạt nó trên WordPress là xong. Khi đó, mọi phản hồi bình luận người dùng từ bạn sẽ được gửi thông báo đến họ thông qua email.
 Plugin Subscribe to Comment Reload cho phép người dùng theo dõi bình luậnBạn đang làm quen với WordPress và tìm hiểu và khám phá thông số kỹ thuật giao diện WordPress cho thân thiện với người dùng. Hãy tìm hiểu thêm một thủ thuật mới hướng dẫn tạo nút tải về trong WordPress đơn thuần nhất hoặc hướng dẫn thiết lập WordPress bằng Docker Compose để giúp website chuyên nghiệp hơn nhé .
Plugin Subscribe to Comment Reload cho phép người dùng theo dõi bình luậnBạn đang làm quen với WordPress và tìm hiểu và khám phá thông số kỹ thuật giao diện WordPress cho thân thiện với người dùng. Hãy tìm hiểu thêm một thủ thuật mới hướng dẫn tạo nút tải về trong WordPress đơn thuần nhất hoặc hướng dẫn thiết lập WordPress bằng Docker Compose để giúp website chuyên nghiệp hơn nhé .8. Cài Google Analytics
Việc theo dõi những số liệu trên website là rất thiết yếu để quản trị cũng như tăng trưởng website trong tương lai. Do đó, hầu hết những trang website đều cần cài công cụ Google Analytics, nó được cho phép bạn hoàn toàn có thể theo dõi tài liệu người dùng, biết họ đang làm gì trên website của mình .Cách đơn thuần nhất để cài Google Analytics đó bài cài thêm plugin Monster Insights. Sau khi hoàn tất nhập những thông tin ĐK, bạn sẽ nhận được một đoạn code từ Google Analytics. Bạn thực thi chèn đoạn code đó vào những tệp theme để hoàn tất thiết lập. Tuy nhiên những đoạn code này sẽ mất đi khi bạn update phiên bản hoặc thay giao diện mới .
Cài đặt Google Analytics
9. Tùy chỉnh Gravatar Image
WordPress sẽ sử dụng Gravatar để hiển thị ảnh đại diện thay mặt cho người dùng. Trường hợp người dùng không có Gravatar thì WordPress sẽ dùng những hình ảnh mặc định được gọi là “ Mystery Person ”. Các hình ảnh đại diện thay mặt sẽ Open ở phần phản hồi của người dùng trong những bài viết .Bạn trọn vẹn hoàn toàn có thể thay Gravatar theo ý muốn bằng cách làm như sau :
- Bước 1: Bạn cần tải hình ảnh đại diện muốn đặt làm Gravatar lên thư viện WordPress, sau đó copy phần URL của ảnh đó.
- Bước 2: Tiếp theo, bạn tìm đến tệp functions.php của theme rồi thêm đoạn code sau:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' ); function wpb_new_gravatar ($avatar_defaults) { $myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png'; $avatar_defaults[$myavatar] = "Default Gravatar"; return $avatar_defaults; }Trong đó, bạn lưu ý thay giá trị $myavatar bằng URL hình ảnh đã copy. Sau đó truy cập vào mục Settings, chọn Discussion, bạn sẽ thấy hình đại diện của mình đã được thêm vào danh sách các avatar mặc định.
10. Dùng công cụ Inspect để sửa giao diện
Trong WordPress có phân phối một công cụ tuyệt vời là Inspect giúp bạn hoàn toàn có thể kiểm soát và điều chỉnh những đoạn code bất kể để sửa giao diện theo ý thích. Hơn nữa, công cụ này còn được cho phép bạn xem trực tuyến những đổi khác phong cách thiết kế khi sửa từng đoạn code .
Thủ thuật WordPress này cũng khá đơn giản, bạn chỉ cần di chuyển chuột đến bất kỳ phần tử nào trong trang rồi nhấn chuột phải, chọn mục Inspect từ menu. Khi đó, các đoạn mã nguồn HTML và CSS sẽ hiện ra để bạn bắt đầu chỉnh sửa.
Dùng công cụ Inspect để sửa giao diện
Mọi thay đổi về code sẽ được hiển thị giao diện tương ứng ngay lập tức ở phía trên. Nhưng các thay đổi này chỉ xuất hiện ngay trên cửa sổ bạn đang làm việc, chúng không có ý nghĩa chỉnh sửa trang mà chỉ giúp bạn tìm ra những vị trí cần chỉnh sửa và cách chỉnh sửa theo ý muốn. Sau khi thao tác trên Inspect, bạn có thể tiến hành thay đổi các đoạn code đã thử nghiệm đối với các tệp theme tương ứng.
11. Thêm Custom CSS trên giao diện
Với tùy chọn Inspect ở trên, bạn hoàn toàn có thể preview những tùy chỉnh CSS về font chữ, căn lề, đổi màu chữ trong WordPress, … Vậy để thêm những code CSS đó vào giao diện đang sử dụng, bạn hoàn toàn có thể làm như sau .
Ở mục menu WordPress, bạn tìm đến mục Appearance rồi chọn Customize. Ở cửa sổ mới hiện lên, bạn tìm đến dòng cuối cùng vào Additional CSS để thêm các đoạn code CSS mong muốn.
Thêm Custom CSS trên giao diện
12. Thay đổi Thumbnail khi chia sẻ Facebook
Khi một bài viết WordPress được san sẻ lên Facebook, Facebook sẽ mặc định chọn hình ảnh từ bài viết để hiển thị làm đại diện thay mặt. Trong 1 số ít trường hợp, hình ảnh được chọn có tính ngẫu nhiên và không tương thích để đại diện thay mặt cho nội dung toàn bài viết .Để đổi khác phần hình ảnh thu nhỏ này khi san sẻ lên Facebook theo mong ước, bạn hoàn toàn có thể dùng plugin Yoast SEO hoặc Rank Math .
Thay đổi Thumbnail khi chia sẻ Facebook bằng Yoast SEO và RankMathVới Yoast SEO, bạn chọn hình ảnh đại diện thay mặt thu nhỏ cho Facebook, điền tiêu đề và diễn đạt tương thích với nội dung rồi update. Nếu muốn đặt hình ảnh mặc định, bạn vào mục Social trong Menu để tùy chỉnh .Hiện tại, bạn có thời cơ nhận được ứng dụng Rank Math phiên bản hạng sang ( trả phí ) mà không tốn bất kể ngân sách nào tại Vietnix. Cụ thể, với tiềm năng tương hỗ người mua tiết kiệm chi phí thời hạn phong cách thiết kế và tối ưu website, Vietnix tiến hành chương trình Tặng Ngay bộ theme và plugin trị giá 850 $ khi ĐK hosting, VPS. Những công cụ được khuyến mãi kèm không tính tiền đơn cử gồm :
- Plugin: WP Rocket hỗ trợ tối ưu hiệu suất website hoàn toàn cách tự động.
- Plugin: Rank Math SEO Pro giúp tối ưu hóa website thân thiện đối với các công cụ tìm kiếm.
- Plugin: itheme Security Pro ngăn chặn các cuộc tấn công đánh cắp thông tin, giúp bảo vệ website.
- Plugin: WP Smush Pro hỗ trợ nén hình ảnh và giúp tăng tốc độ tải trang.
- Plugin: Elementor Pro cung cấp công cụ giúp thiết kế website nhanh chóng và dễ dàng chỉ bằng cách kéo thả.
- Theme + plugin: WP Astra Growth Bundle và MyThemeShop cung cấp các công cụ hỗ trợ thiết kế website chuyên nghiệp.
Liên hệ với đội ngũ Vietnix để được tư vấn chi tiết cụ thể hơn về list những gói hosting, VPS vận tốc cao cũng như nhận phần quà Tặng kèm cực mê hoặc .
13. Bảo vệ mật khẩu thư mục Admin
Thư mục quản trị là nơi triển khai hàng loạt những thao tác của người quản trị viên website. Khi muốn truy vấn vào khu vực quản trị, người được chuyển nhượng ủy quyền cần nhập đúng thông tin tài khoản quản trị. Để bảo vệ thư mục Admin khỏi rủi ro tiềm ẩn bị tiến công của hacker, bạn nên cài thêm lớp 2FA giúp xác nhận bảo vệ mật khẩu cho thông tin tài khoản Admin .
Đầu tiên, bạn cần đăng nhập vào cPanel của tài khoản WordPress hosting, tại phần bảo mật, bạn chọn biểu tượng Password Protect Directories.
Tại đây, bạn sẽ tiến hành chọn các thư mục muốn bảo vệ, nhấn chọn /wp-admin/ folder và tạo username, password để hoàn tất.
Như vậy, bạn đã tạo thành công xuất sắc hộp xác nhận khi truy vấn vào thư mục quản trị website .
14. Hiển thị hình ảnh theo bố cục lưới
Khi bạn đăng nhiều hình ảnh cùng lúc lên WordPress thì chúng sẽ được hiển thị mặc định nằm cạnh nhau theo hàng hoặc cột. Để xem tổng thể hình ảnh người dùng cần phải thao tác nhiều, tác động ảnh hưởng đến chất lượng thưởng thức .Để xử lý yếu tố này, bạn hoàn toàn có thể chọn hiển thị hình ảnh theo bố cục tổng quan lưới thu nhỏ. Cách làm này sẽ giúp trang website có bố cục tổng quan ngăn nắp, cân đối hơn, cải tổ thưởng thức người dùng trên trang .
Hình ảnh hiển thị theo bố cục lưới
15. Hạn chế số lượt đăng nhập
Ở chính sách mặc định, WordPress sẽ không số lượng giới hạn số lần thực thi đăng nhập vào website. Điều này đồng nghĩa tương quan với việc người dùng hoàn toàn có thể thử đoán mật khẩu thông tin tài khoản và đăng nhập đến khi thành công xuất sắc. Như vậy, tính bảo mật thông tin của website sẽ bị tác động ảnh hưởng rất nhiều và thuận tiện bị hacker tiến công .Để trấn áp truy vấn cho website, bạn cần cài và kích hoạt plugin Login LockDown trên WordPress. Với công cụ này, bạn hoàn toàn có thể cài số lượng giới hạn số lần đăng nhập không thành công xuất sắc cho phía người dùng .
Hạn chế số lượt đăng nhập với plugin Login Lockdown
16. Hiển thị ngẫu nhiên ảnh tiêu đề
Hầu hết giao diện trên WordPress đều được cho phép hiển thị hình ảnh tiêu đề trên những website. Nếu bạn muốn những hình ảnh hiển thị theo mong ước một cách ngẫu nhiên, bạn trọn vẹn hoàn toàn có thể thiết lập setup trên WordPress .
Bạn tìm đến trang Appearance rồi chọn Customize, nhấn chọn Header để thêm nội dung. Lúc này bạn có thể upload các hình ảnh muốn đặt làm tiêu đề lên rồi nhấn chọn Randomize header images để hoàn tất.
Chọn Randomize header images
17. Đặt lịch đăng bài trong RSS Feeds
Khi quản trị những bài đăng trên website WordPress, có đôi lúc bạn sẽ lỡ tay đăng tải những bài viết khi nó vẫn chưa thực sự triển khai xong hoặc chưa đến thời gian thích hợp để đăng .Mặc dù bài viết chưa được xuất bản nhưng người đọc RSS feed và người ĐK email vẫn hoàn toàn có thể thấy nó trong hộp thư đến. Để khắc phục thực trạng này, bạn hoàn toàn có thể thiết lập đặt lịch đăng bài để tránh những bài viết nháp hiện lên trên RSS feed .Bạn tìm đến tệp function.php trong theme và thêm đoạn code sau :
function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where; } add_filter('posts_where', 'publish_later_on_feed');Với đoạn code trên, bạn hoàn toàn có thể thiết lập thời hạn Open bài xuất bản trên RSS feed chậm 10 phút .
18. Thay đổi tác giả bài viết
Nếu một ngày bạn muốn đổi khác tên tác giả cho bài viết vì 1 số ít nguyên do nào đó thì trọn vẹn hoàn toàn có thể triển khai ngay trên WordPress. Theo mặc định, WordPress sẽ ẩn tính năng biến hóa tác giả bài đăng trên giao diện hiển thị .
Để có thể thực hiện thay đổi, trước hết bạn cần nhấn chọn chỉnh sửa bài đăng rồi nhấn nút Tùy chọn ở góc trên cùng bên phải màn hình, sau đó chọn mục Author.
Khi đó, hộp chỉnh sửa tác giả sẽ hiện lên để bạn hoàn toàn có thể tùy chỉnh theo mong ước .
Hướng dẫn thay đổi tác giả bài viếtTrong trường hợp những bài viết rất cũ trên website của bạn tự nhiên nhận được những comment spam tiếp tục, gây rắc rối cho việc làm quản trị website, bạn trọn vẹn hoàn toàn có thể tắt tính năng comment WordPress trên những bài viết này .
Một thủ thuật WordPress đơn giản bạn cần biết để đối phó với vấn đề này đó là hãy truy cập vào mục Settings, chọn Discussion, tìm đến phần Other comment settings. Tại đây bạn có thể tùy chỉnh giới hạn thời gian cho phép người dùng comment đối với cá bài viết.
Hướng dẫn tắt chức năng comment trong WordPress
Nếu bạn đang làm quen với WordPress, hãy tham khảo ngay top 5 plugin giúp thu gọn bài viết WordPress nhanh chóng, chuyên nghiệp
20. Hiển thị tổng số bình luận bài viết
Lượng comment bài đăng chính là yếu tố phản ánh mức độ lôi cuốn người dùng tương tác so với bài viết. Việc setup hiển thị tổng số comment sẽ khuyến khích và lôi cuốn người dùng tham gia vào những cuộc đàm đạo .
Thủ thuật WordPress đơn giản để hiển thị tổng số comment là cài đặt plugin Simple Blog Stats. Sau đó bạn thêm đoạn code ngắn [sbs_apoproved] vào bất cứ trang hoặc bài đăng nào để làm xuất hiện tổng lượt bình luận.
Việc nắm được những thủ thuật WordPress là vô cùng thiết yếu và quan trọng để giúp bạn trở nên chuyên nghiệp hơn trong nghành nghề dịch vụ này. Ngoài 20 thủ thuật cơ bản trên, bạn hoàn toàn có thể tìm hiểu thêm thêm nhiều mẹo hay khác để giúp thao tác trên nền tảng này nhanh gọn, hiệu suất cao hơn. Hy vọng những san sẻ trên đây của Vietnix sẽ hữu dụng so với những bạn .
Source: https://suadieuhoa.edu.vn
Category : Blog